"Includes" are web pages that are included into other web pages. Only the content between the <body> tags is added. This is a fast way to edit content that may be on several of your pages.
An include page is content from one page that is inserted into another page. The html coding for an include page uses a "web-bot", but this particular web-bot is a design time feature and does not rely on the Server Extensions in order to work.
To edit an include page, just open the page like you would any other page. When you open an include page, you will notice there is no CSS styling applied. Only the items contained between the body tags of the include page are actually shown in your other pages. This content will take on any styling of the CSS used on the regular page.

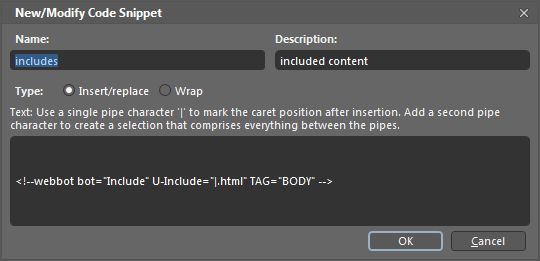
While FrontPage had a way to easily insert included content, Expression Web does not. You can, however, easily add a Code Snippet like the one shown in the example. I will confess that I'm a code snippet junkie. Anytime I find that I'm typing the same bit of code over and over, I make a code snippet.