At some point you will have decided on the pages you need for your site. Learn more about how to add and delete pages here.
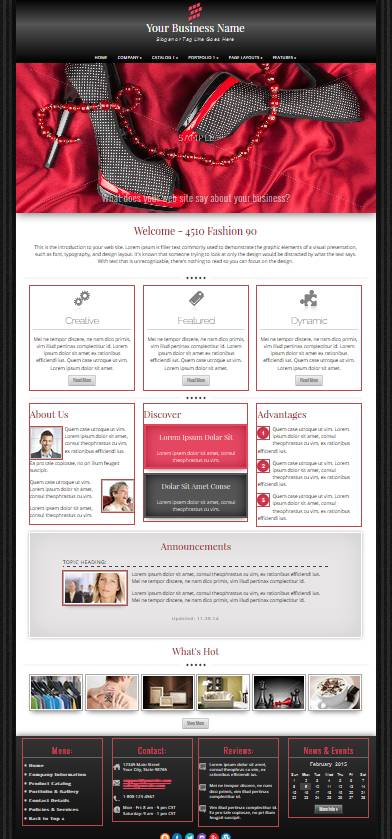
This tutorial will start with a "blank" page that already has the header content, including the navigation, and the footer content in place. We're going to be placing the divs - the building blocks - onto the page to hold your content. In the example picture to the right, I've outlined the 3-column boxes.
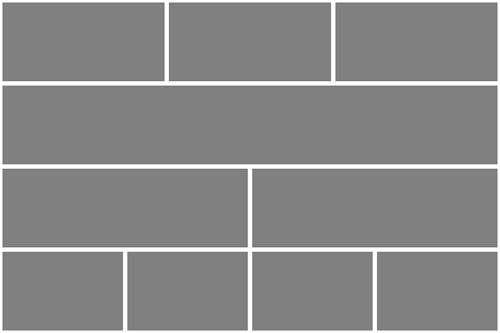
We're going to build the content area so it looks similar to the image below:

Remember that this is just an example. The class names applied to the divs are what we use in a newer templates. If your template is an older one, the class names may be slightly different. But the process will be the same for all of our templates.

We've added a background color and centered the text to make it a bit easier to see:
Content goes here
Content goes here
Content goes here
Content goes here
Content goes here
Content goes here
Content goes here
Content goes here
Content goes here
Yes, it's just that easy. Just add the boxes, then fill each one with your content. (In case you noticed, you do not need a <div> block for 1-column content. You just add your text -- headings, paragraphs, etc.)