Once you have purchased one of our templates, you may wonder where to start. I always begin with pencil and paper to make an outline of the pages I want, an idea of how my navigation will be arranged, and any other bits of information I may need later. I think of it as a blueprint that is subject to change. But by doing a bit of planning before the first words are typed onto a page, I end up by saving time by not having to redo items several times.
 No matter what your web editor of choice may be, you need to be familiar with the program. If you are new
to using Expression Web, please look through the tutorials for the program on this site.
No matter what your web editor of choice may be, you need to be familiar with the program. If you are new
to using Expression Web, please look through the tutorials for the program on this site.
Open your new template and look through all of the pages and files. Each template contains a pretty thorough Instructions page, and most will contain a Typography page that details some of the CSS classes that are used. Don't be that person that says "Instructions? I don't need any instructions!" Read the instructions.
 If you are using Expression Web (or Dreamweaver), your template will contain "dynamic web templates".
These are master pages where you will edit your site name, navigation, footer content, copyright statement, etc. When you save your .dwt template changes, those changes will
ripple through and change on your .html pages. While I cover these items in more detail in this section, you can read more about .dwt template pages
here.
If you are using Expression Web (or Dreamweaver), your template will contain "dynamic web templates".
These are master pages where you will edit your site name, navigation, footer content, copyright statement, etc. When you save your .dwt template changes, those changes will
ripple through and change on your .html pages. While I cover these items in more detail in this section, you can read more about .dwt template pages
here.
Be sure to make a backup copy of your template. I get calls and emails all of the time when someone says "I accidentally deleted my home page." or "I messed up my navigation." Hey, it happens. But if you make the occasional (or frequent) backup, at least you don't have to start completely over.
So have a plan for your web site, familiarize yourself with your web editing program, look through the template pages and files, make occasional backups of your web, and you are ready to dive right in.

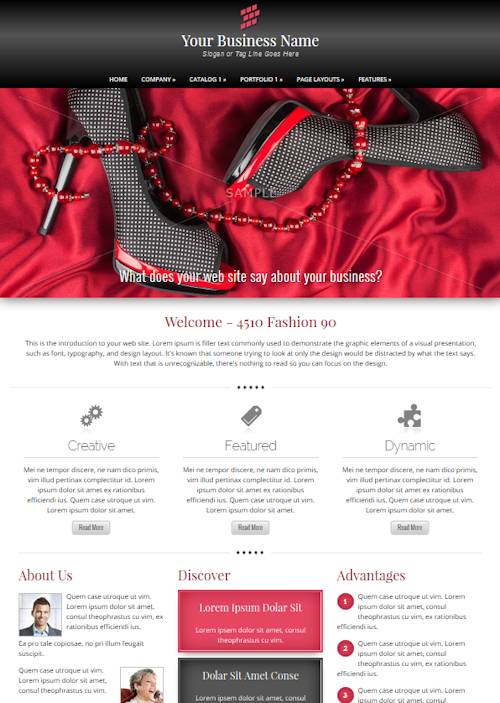
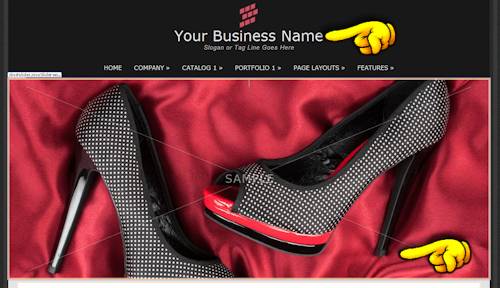
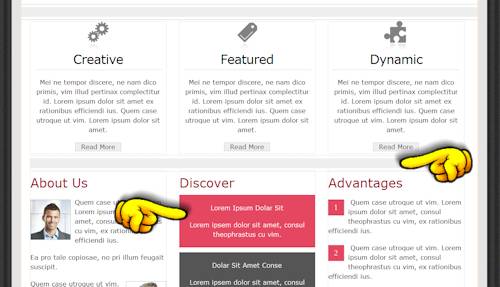
When you open your template for the first time in your web editing program, you will notice that it looks different than the online template preview. This is normal since some elements can only be seen in the browser. Javascripts and many CSS3 items are not visible when you are in Design View in Expression Web.


You will not see the Google fonts so the size may be larger or smaller than normal. You will not see slideshow captions and you may only see a portion of the picture.

You will not see gradients. Images that appear round in the browser will be square. You will also not see any special horizontal rule images.
These differences are normal. Just one of the reasons you will preview your site often in the various browsers during the development phase.