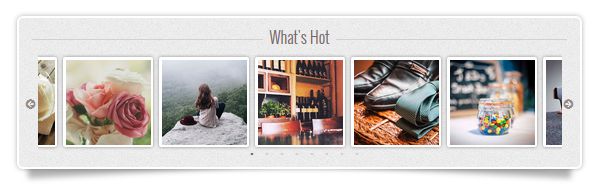
In our newest V9.1 templates, we have added an image carousel on the home page. This allows for a series of images to be displayed in a relatively small space. The photos will automatically cycle, but will stop on hover. You can also link carousel images to a larger image or to a page.

Note that when editing in Design View, the content will appear expanded, with each image sitting on top of the one below it, so it will be easy to see your images. The html below shows how your code needs to look; just adjust the name of your image and the file path to the images.
If your images are large, in Design View they will appear at their normal size. In the browser, they will automatically scale down to a max-width of 180 or 190 pixels. You can change this max-width in the CSS file. While your images can vary in width, for best results they should be uniform in height.
The Slick Carousel is offered for free from https://kenwheeler.github.io/slick/. There are a lot of options for how the carousel displays images, so you might want to take a look at the original examples. You can then adjust the javascript (located in main.js in the javascripts folder of your template) to suit your needs. Take care, however, since changing one value often affects the others.