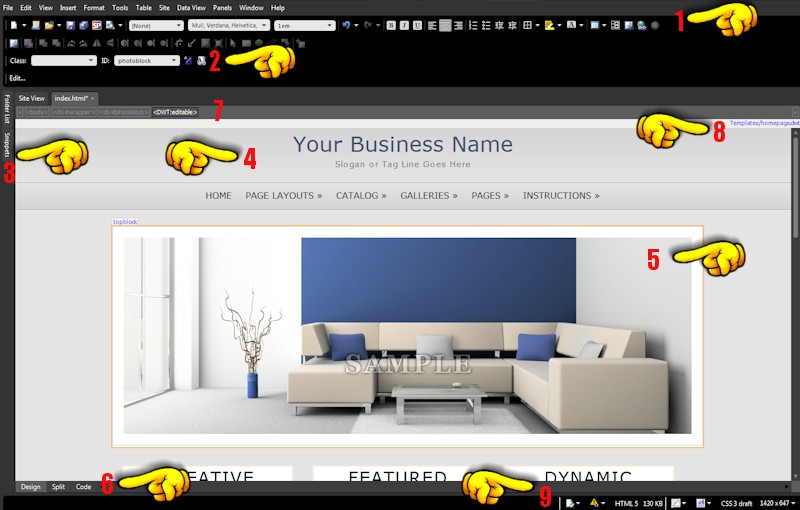
If you are opening a web in Expression Web for the first time, you may be a bit overwhelmed by the vast number of panels that sit on the left and right sides of the screen. Don't panic. You can easily turn these off and on as you need them. Click on Panels. Uncheck any panels that you do not want open. Easy! You can also move them, dock them, and set them to "Auto Hide" when not in use.
For my own personal working habits, I keep only a few panels docked on the left side of my screen. This gives me plenty of working room.


There are some formatting items in the common toolbar. You can choose to change the font, size, color, center text, and more. However, by using the formatting toolbar items, you will generate "embedded" styles that may overwrite elements in the external stylesheet. Since these .auto-styles are added only to that particular page, it can be quite time consuming to clean up all of the scattered styles.

The Status Bar sits in the lower right portion of the program window. This little bar offers you a wealth of information.
If you have set your Page Editor Options, and if you see a small yellow triangle with an exclamation point inside, this is your visual clue that you have some coding error.
You can mouse over the warning icon and get a pop-up that will give you more details. It is very important that you fix any coding errors. The good news is that Expression Web will tell you what is wrong.
Double-click on the warning icon. Expression Web will change to Split View and the error will be highlighted. Mouse-over the highlighted code and a "hint" will appear that explains the problem. For example, a closing paragraph tag may have been omitted. Once you fix the issue, the error message will go away and you know your coding is now error free.